Sometimes we want to see the dependency tree of a package. A tiny single npm package may be dependent on several other npm packages.
While looking for solutions to see these dependencies, I came across a beautiful website which gives a visualization of the dependent packages.

In the search bar, you need to enter the npm module for which you want to see the dependencies. Let’s see for the express.
Start typing in the search bar and it will prompt the results.

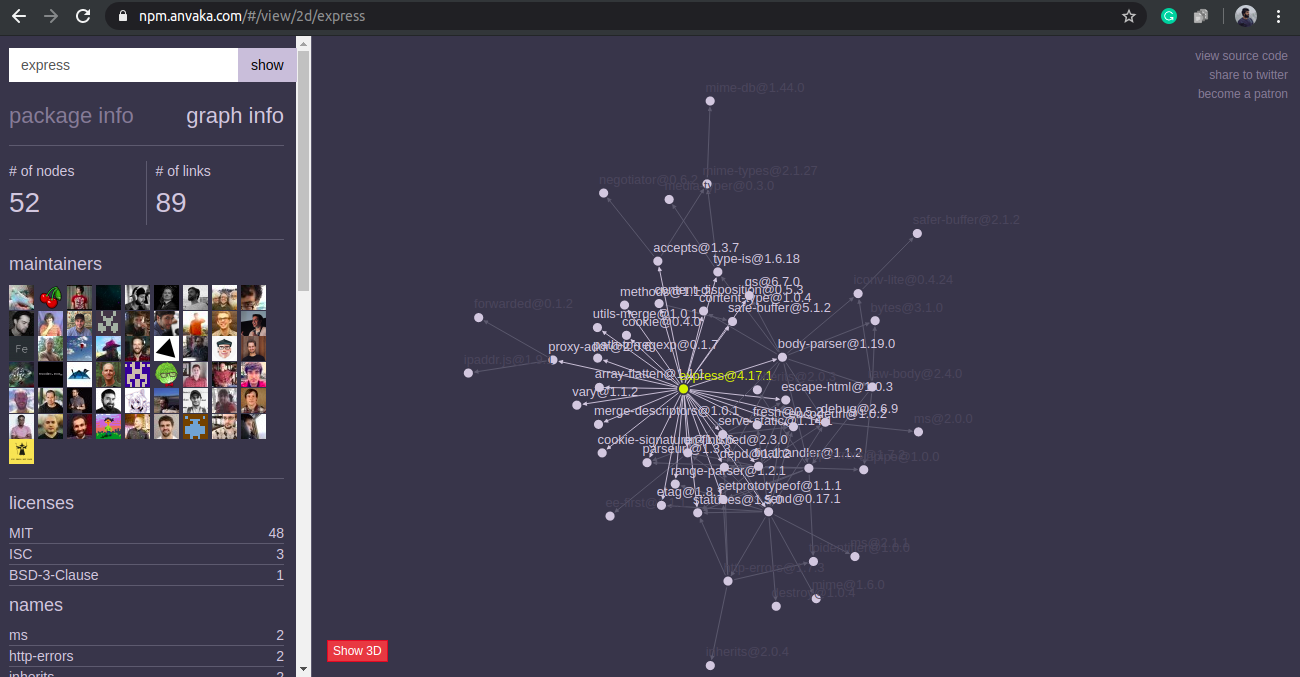
Now select the express from the results that are shown, and it will start visualizing the dependencies.

This is 2d visualization along with other information on the left-hand side.
You can also see the 3d visualization by clicking on the Show 3D button.
Thanks for reading. If you have some feedback, please provide your response or reach out to me on Twitter or Github.
Happy Coding!!!



Comments
Post a Comment