Step 1: Download Your Google Location History
First, you need to download your location history data from Google. Follow these steps to get started:
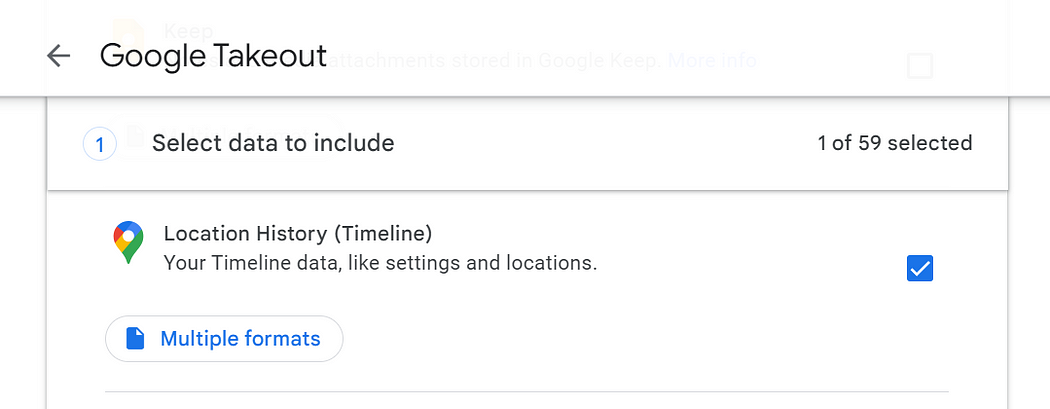
- Go to Google Takeout: Visit Google Takeout to begin the process.
- Select Location History (Timeline): Make sure to select the “Location History (Timeline)” option.

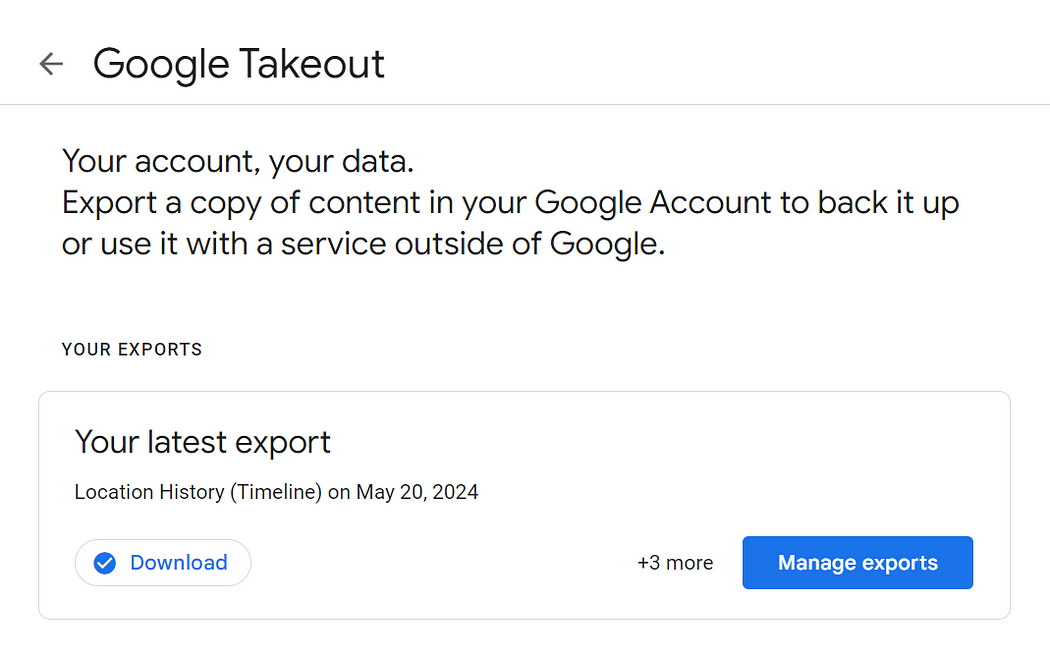
3. Export Your Data: Google will compile your data, which might take some time. You will receive an email once your data is ready to be downloaded.
4. Download the Data: Follow the instructions in the email to download your data.

Step 2: Extract the Downloaded File
Once you’ve downloaded your data, locate the file and extract it. The location data will be in a JSON file at the following path:
takeout-202XXXXXTXXXXXXZ-001/Takout/Location History (Timeline)/Records.json
Step 3: Convert JSON to CSV
To make the location data usable, we need to convert it from JSON to CSV format. Although you can convert it to KML or geoJSON formats, we’ll focus on CSV for this post.
1. Clone the Repository: Use the following GitHub repository to get the necessary script:
git clone https://github.com/Scarygami/location-history-json-converter2. Install Dependencies: Navigate to the cloned directory and install the required dependencies:
pip install -r requirements.txt3. Run the Conversion Script: Execute the script to convert your JSON file to CSV:
python3 location_history_json_converter.py '<PATH_TO_FOLDER>\Takeout\Location History (Timeline)\Records.json' .\Output.csv -f csvThis will create a CSV file with all the location data points from the Records.json file.
- Example of CSV file
Time,Latitude,Longitude
2024-01-09 04:17:42,12.90519190,80.21908210Now that we have CSV file ready let’s visualize the data.
Step 4: Visualize Your Data on a Map
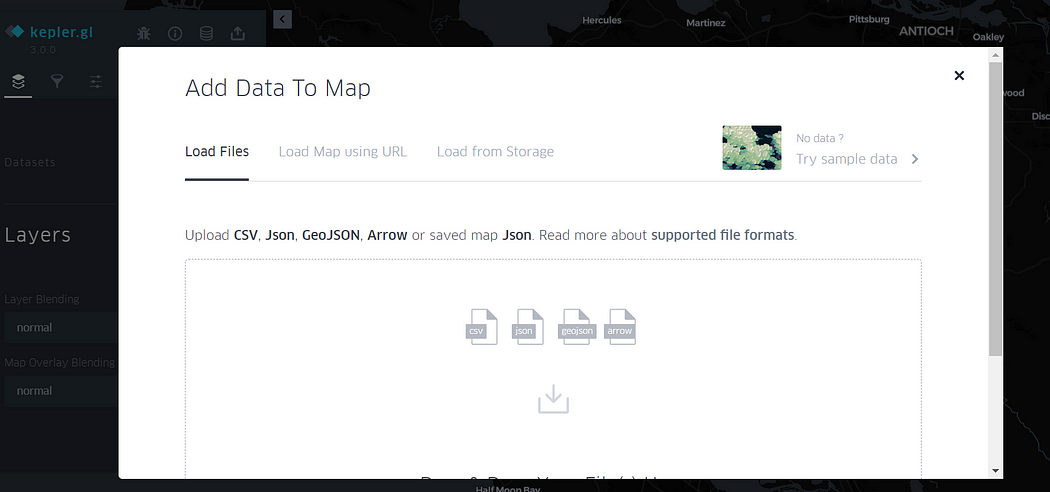
- Visit Kepler.gl: Head over to Kepler.gl demo.

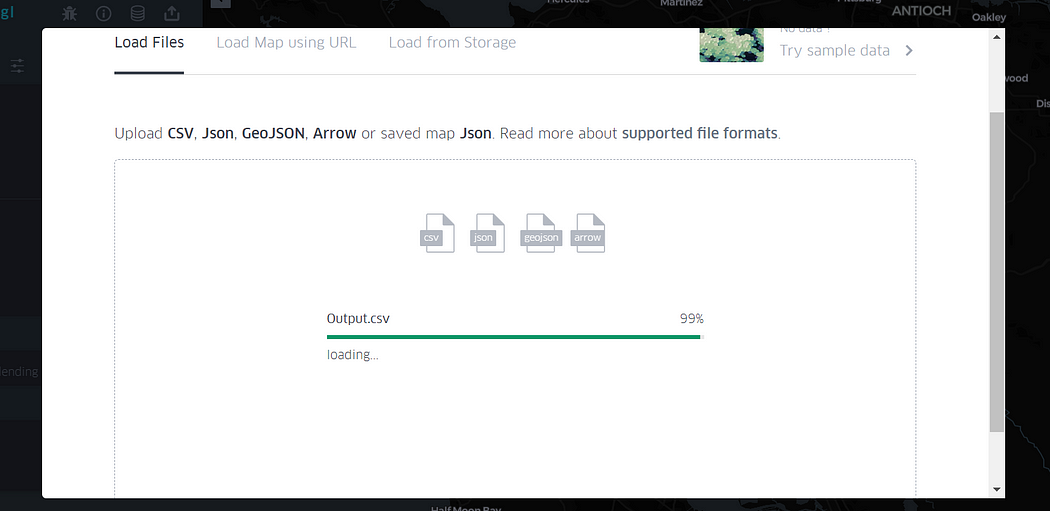
2. Upload Your CSV File: Click on the “Upload Data” button and select your CSV file.

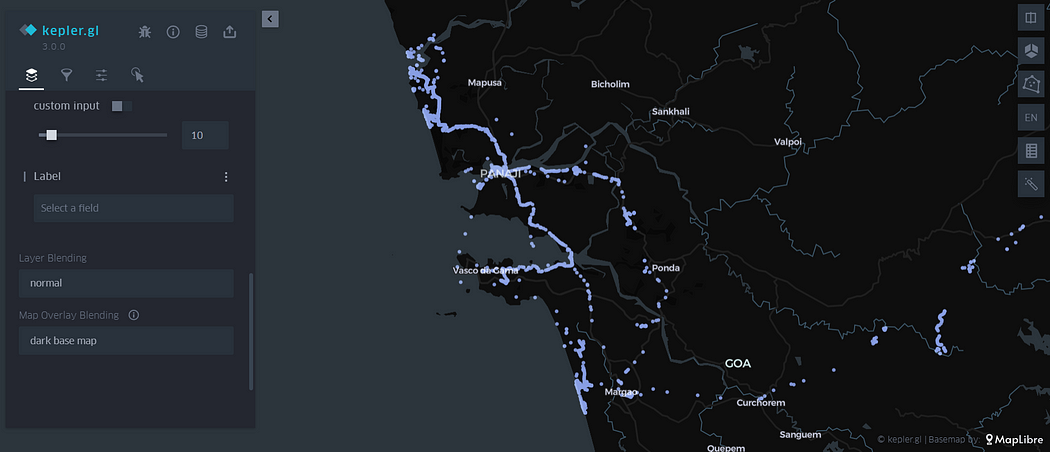
3. View Your Location Data: Once processed, you will see your location data plotted on the map.

You can zoom in-onto map and see countries, cities and streets you roamed. It’s a nice way to get a bird eye view of how much area of city you have covered.
Step 5: Set Up Time-Series Visualization
To enhance the visualization with a time-series component:
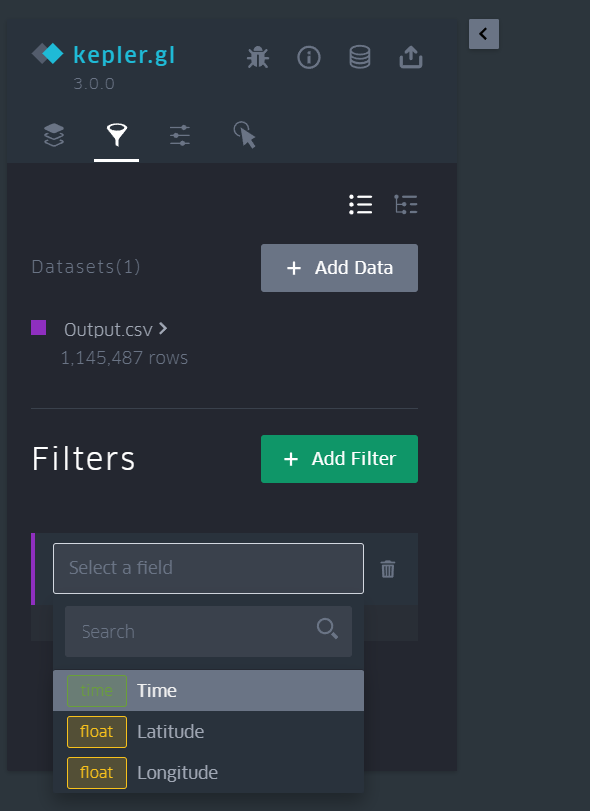
- Go to Filters: In Kepler.gl, navigate to the Filters section.

- Select Time: Choose the time column from your data.
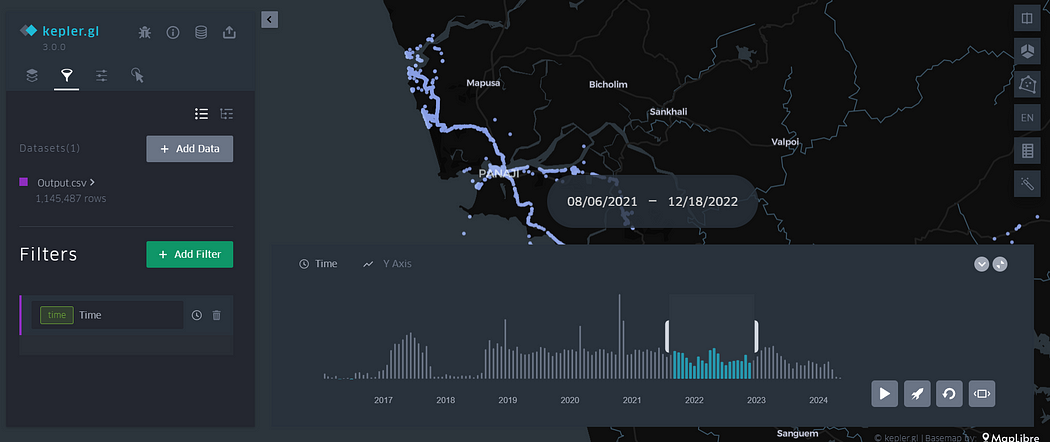
- Click Play: Use the play button to view a time-based animation of your location history.

You can zoom in to see detailed views of countries, cities, and streets you have visited, providing a comprehensive overview of your travel history.

Comments
Post a Comment